Dec 9, 2010
Membuat Related Post Model SCROLL di Blogspot
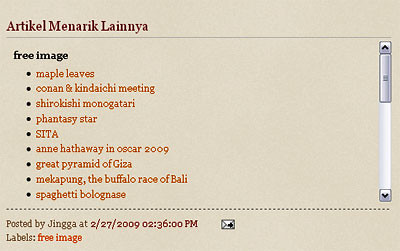
Bagi teman2 pengguna blogspot yang ingin menambahkan Related Posts di bawah postingannya, tutorial berikut ini bisa diterapkan. Related Posts (Postingan Terkait) berikut ini dibuat dalam bentuk scroll. Dengan scrolling, tentunya tampilan blog kita bisa menjadi lebih lengkap, informatif, dan rapi.
1. Sebelumnya backup dulu template teman2 dengan mendownloadnya (untuk berjaga-jaga kalau tidak berhasil, teman2 dapat mengembalikan template asli).
2. Login blogger >> layout >> edit html
3. Beri tanda centang pada Expand Template Widget.
4. Silahkan teman2 cari kode berikut dalam html teman2
]]></b:skin>
(gunakan tomblo Ctrl + F untuk pencarian)
5. Pastekan script berikut diatas kode tadi (pada nmr 4) :
/* Related Post */
#underpost{
font-family:Arial, Tahoma, Verdana, Sans-serif;
font-size:small;
color:#cc6600;
background:#f1f1f1;
clear:both;
float:left;
width:450px;
-moz-border-radius:10px;
border:0;
height:auto;
margin:0 auto;
padding:10px;
}
#underpost h2{
font-family:’Trebuchet MS’,Trebuchet,Arial,Verdana,Sans-serif;
font-size:large;
color:#003300;
margin-bottom:5px;
border-bottom:1px solid #cccccc;
padding:0 0 5px;
}
#underpost a,#underpost a:link,#underpost a:active,#underpost a:visited{
color:#cc6600;
text-decoration:none;
}
#underpost a:hover{
text-decoration:underline;
}
#artikel-terkait{
overflow:auto;
width:auto;
height:200px;
padding:10px;
}
6. Langkah selanjutnya cari kode berikut
<p><data:post.body/></p>
7. Pastekan script berikut dibawah kode tadi (nomer 6)
<b:if cond=’data:blog.pageType == "item"’>
<div id=’underpost’>
<div class=’similiar’>
<div class=’widget-content’>
<h2>Artikel Menarik Lainnya</h2>
<div id=’artikel-terkait’>
<div id=’relposts’/><br/><br/>
<script type=’text/javascript’>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('relposts').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values=’data:posts’ var=’post’>
<b:loop values=’data:post.labels’ var=’label’>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</div>
</div>
</b:if>
8. Terakhir simpan dan lihat hasilnya, untuk mengembalikan template seperti semula silahkan upload kembali template asli yang telah didownload pada awal tadi (nomor 1).
Silahkan mencoba... (Sumber dari sini)
233 comments on "Membuat Related Post Model SCROLL di Blogspot"
«Oldest ‹Older 201 – 233 of 233 Newer› Newest»- klinik aborsi on 11:31 AM GMT+7 said...
-
thank's tuk artikel yang keren.
-

- tempat aborsi on 11:33 AM GMT+7 said...
-
nice share...artikel yang bermanfaat gan, thanks sudah mau berbagi. salam blogger
-

- klinik aborsi bandung on 11:36 AM GMT+7 said...
-
informasi yang bermanfaat gan, thanks yh.
salam blogger -

- tempat aborsi on 2:08 PM GMT+7 said...
-
tips dan trik nya sangat menarik gan untuk kami simak,,sangat bermanfaat..thanks
salam blogger -

- klinik aborsi bandung on 2:11 PM GMT+7 said...
-
nice share ,,good idea gan..
sangat bermanfaat -

- tempat aborsi on 3:47 PM GMT+7 said...
-
macco banget gan artikel nya,,kapan kapan coba buat blog deh pakai cara ini.. good idea
-

- klinik aborsi di bekasi on 1:06 PM GMT+7 said...
-
good luck yah gan tuk ceritanya.
-

- tempat aborsi on 1:19 PM GMT+7 said...
-
sukses yah...
-

- tempat aborsi on 1:45 PM GMT+7 said...
-
waaah... senang bisa berkunjung.
-

- tempat aborsi on 1:48 PM GMT+7 said...
-
artikel yang sangat bagus gan
-

- amor dewa on 1:55 PM GMT+7 said...
-
keren gan.. artikel yang bagus.
-

- tempat aborsi on 2:14 PM GMT+7 said...
-
thank's ...
-

- klinik aborsi on 2:15 PM GMT+7 said...
-
sangat menarik gan artikelnya.
-

- klinik aborsi di bekasi on 2:27 PM GMT+7 said...
-
thank's yah gan.
-

- klinik aborsi di bekasi on 11:21 AM GMT+7 said...
-
artikel yang sangat menarik gan..
-

- klinik aborsi bekasi on 11:24 AM GMT+7 said...
-
senang bisa berkunjung ke website agan ini.
-

- klinik aborsi on 11:27 AM GMT+7 said...
-
salam sukses selalu tuk artikelnya gan.
update terus yah. -

- klinik aborsi on 11:29 AM GMT+7 said...
-
selamat siang gan.. artikel yang sangat menarik.
-

- klinik aborsi on 11:31 AM GMT+7 said...
-
artikel yang sangat bagus tuk di baca gan.
thank's yah . -

- klinik aborsi on 11:33 AM GMT+7 said...
-
informasi yang sangat bagus gan..
update terus yah. -

- tempat aborsi on 10:28 PM GMT+7 said...
-
ini adalah salah satu artikel sempurna gan,, keren dan sangat bermanfaat untuk menanmbah wawasan ,, good share
-

- klinik aborsi bandung on 10:29 PM GMT+7 said...
-
really nice post gan,,sangat membantu dan menambah ilmu pengetahuan berkat artikel ini. salam blogger
-

- klinik sabrina on 11:56 AM GMT+7 said...
-
nambah pengetahuan nih,,
good share gan,, -

- Unknown on 3:48 PM GMT+7 said...
-
Ternyata agak ribet tapi hasilnya lumayan lah. Terimakasih sudah share :D
Kunjungi saya juga ya di Sewa kantor Get Realty dan di rental mobil jogja semberani -

- mitsubishi klima on 3:46 PM GMT+7 said...
-
thank's
-

- Multi Herbal De Nature on 2:09 PM GMT+7 said...
-
cara mengobati sipilis
Raja Singa Penyakit Kelamin
cara mengobati sipilis
kutil kelamin akibat hpv -

- Multi Herbal De Nature on 2:24 PM GMT+7 said...
-
Cara Mengobati Kanker Payudara
Nanah Menetes Dari Ujung Penis Obatnya Apa
Memilih Obat Raja Singa Pada Wanita
Cara Hilangkan Sipilis Dari Tubuh Dengan Gang Ji Gho
Siah -

- obat sakit kepala on 8:47 AM GMT+7 said...
-
Siip ni blog ...makasih telah berbagi dan terus berbagi ....semoga sukses gan
-

- motovlog indonesia on 10:14 AM GMT+7 said...
-
Makasih infonya ya
-

- PEREDAM SUARA on 12:17 AM GMT+7 said...
-
Informasinya sangat bermanfaat untuk semua
-

- PEREDAM SUARA on 12:18 AM GMT+7 said...
-
Informasinya sangat bermanfaat untuk semua
-

- informasi seputar bisnis on 5:19 AM GMT+7 said...
-
kayaknya harus coba nih , thanks buat admin yang sudah kasih informasinya
-

- bramh on 4:55 PM GMT+7 said...
-
bagus bagus bajunya
http://45.64.128.167/ -

Dec 9, 2010
Membuat Related Post Model SCROLL di Blogspot
Bagi teman2 pengguna blogspot yang ingin menambahkan Related Posts di bawah postingannya, tutorial berikut ini bisa diterapkan. Related Posts (Postingan Terkait) berikut ini dibuat dalam bentuk scroll. Dengan scrolling, tentunya tampilan blog kita bisa menjadi lebih lengkap, informatif, dan rapi.
1. Sebelumnya backup dulu template teman2 dengan mendownloadnya (untuk berjaga-jaga kalau tidak berhasil, teman2 dapat mengembalikan template asli).
2. Login blogger >> layout >> edit html
3. Beri tanda centang pada Expand Template Widget.
4. Silahkan teman2 cari kode berikut dalam html teman2
]]></b:skin>
(gunakan tomblo Ctrl + F untuk pencarian)
5. Pastekan script berikut diatas kode tadi (pada nmr 4) :
/* Related Post */
#underpost{
font-family:Arial, Tahoma, Verdana, Sans-serif;
font-size:small;
color:#cc6600;
background:#f1f1f1;
clear:both;
float:left;
width:450px;
-moz-border-radius:10px;
border:0;
height:auto;
margin:0 auto;
padding:10px;
}
#underpost h2{
font-family:’Trebuchet MS’,Trebuchet,Arial,Verdana,Sans-serif;
font-size:large;
color:#003300;
margin-bottom:5px;
border-bottom:1px solid #cccccc;
padding:0 0 5px;
}
#underpost a,#underpost a:link,#underpost a:active,#underpost a:visited{
color:#cc6600;
text-decoration:none;
}
#underpost a:hover{
text-decoration:underline;
}
#artikel-terkait{
overflow:auto;
width:auto;
height:200px;
padding:10px;
}
6. Langkah selanjutnya cari kode berikut
<p><data:post.body/></p>
7. Pastekan script berikut dibawah kode tadi (nomer 6)
<b:if cond=’data:blog.pageType == "item"’>
<div id=’underpost’>
<div class=’similiar’>
<div class=’widget-content’>
<h2>Artikel Menarik Lainnya</h2>
<div id=’artikel-terkait’>
<div id=’relposts’/><br/><br/>
<script type=’text/javascript’>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('relposts').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values=’data:posts’ var=’post’>
<b:loop values=’data:post.labels’ var=’label’>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</div>
</div>
</b:if>
8. Terakhir simpan dan lihat hasilnya, untuk mengembalikan template seperti semula silahkan upload kembali template asli yang telah didownload pada awal tadi (nomor 1).
Silahkan mencoba... (Sumber dari sini)











thank's tuk artikel yang keren.
ReplyDeletenice share...artikel yang bermanfaat gan, thanks sudah mau berbagi. salam blogger
ReplyDeleteinformasi yang bermanfaat gan, thanks yh.
ReplyDeletesalam blogger
tips dan trik nya sangat menarik gan untuk kami simak,,sangat bermanfaat..thanks
ReplyDeletesalam blogger
nice share ,,good idea gan..
ReplyDeletesangat bermanfaat
macco banget gan artikel nya,,kapan kapan coba buat blog deh pakai cara ini.. good idea
ReplyDeletegood luck yah gan tuk ceritanya.
ReplyDeletesukses yah...
ReplyDeletewaaah... senang bisa berkunjung.
ReplyDeleteartikel yang sangat bagus gan
ReplyDeletekeren gan.. artikel yang bagus.
ReplyDeletethank's ...
ReplyDeletesangat menarik gan artikelnya.
ReplyDeletethank's yah gan.
ReplyDeleteartikel yang sangat menarik gan..
ReplyDeletesenang bisa berkunjung ke website agan ini.
ReplyDeletesalam sukses selalu tuk artikelnya gan.
ReplyDeleteupdate terus yah.
selamat siang gan.. artikel yang sangat menarik.
ReplyDeleteartikel yang sangat bagus tuk di baca gan.
ReplyDeletethank's yah .
informasi yang sangat bagus gan..
ReplyDeleteupdate terus yah.
ini adalah salah satu artikel sempurna gan,, keren dan sangat bermanfaat untuk menanmbah wawasan ,, good share
ReplyDeletereally nice post gan,,sangat membantu dan menambah ilmu pengetahuan berkat artikel ini. salam blogger
ReplyDeletenambah pengetahuan nih,,
ReplyDeletegood share gan,,
Ternyata agak ribet tapi hasilnya lumayan lah. Terimakasih sudah share :D
ReplyDeleteKunjungi saya juga ya di Sewa kantor Get Realty dan di rental mobil jogja semberani
thank's
ReplyDelete
ReplyDeletecara mengobati sipilis
Raja Singa Penyakit Kelamin
cara mengobati sipilis
kutil kelamin akibat hpv
ReplyDeleteCara Mengobati Kanker Payudara
Nanah Menetes Dari Ujung Penis Obatnya Apa
Memilih Obat Raja Singa Pada Wanita
Cara Hilangkan Sipilis Dari Tubuh Dengan Gang Ji Gho
Siah
Siip ni blog ...makasih telah berbagi dan terus berbagi ....semoga sukses gan
ReplyDeleteMakasih infonya ya
ReplyDeleteInformasinya sangat bermanfaat untuk semua
ReplyDeleteInformasinya sangat bermanfaat untuk semua
ReplyDeletekayaknya harus coba nih , thanks buat admin yang sudah kasih informasinya
ReplyDeletebagus bagus bajunya
ReplyDeletehttp://45.64.128.167/